Eine Banner erstellen

© Bohne 28.10.2014
getestet von
 und und 
|
Diesen Pfeil kannst du dir zur besseren Orientierung mitnehmen. |
Dieses Tutorial stammt allein aus meiner eigenen Handschrift
Es darf ohne meine Zustimmung weder kopiert noch auf anderen Seiten
zum Download angeboten werden.
In diesem Lektionsteil wollen wir uns ein Banner mit wechselndem Text erstellen.
Banner Teil A
Für den deutschsprachigen Raum hat der Verband Deutscher Zeitschriftenverleger (VDZ) folgende Normgrößen vorgeschlagen:
* 468 × 60 Pixel
* 234 × 60 Pixel
* 156 × 60 Pixel
* 130 × 80 Pixel
* 137 × 60 Pixel
* 80 × 80 Pixel
* 88 × 31 Pixel
01) Wir werden unseren in der Größe 468 × 60 Pixel halten, deshalb öffnen wir eine neue
Datei in dieser Größe Transparent mit einer Auflösung von 72 Pixel/Zoll.
02) Wir suchen uns eine schöne Farbe, Verlauf oder ein Muster und füllen unsere Arbeitsfläche damit
03) Wir dekorieren unseren Hintergrund, das könnt ihr nach Geschmack oder an
eure HP anpassen, wie ihr wollt.

04) Jetzt aktivieren wir unser Textwerkzeug und suchen uns eine passende Schrift
mit der wir unseren ersten Text scheiben.
Da ich meinen zum Bannertausch mache
ist mein erster Text www.bohnes-tutoriale.de als Hinweis auf meine HP
und weiter kommen dann noch Hinweise darauf was die User auf meiner HP erwartet.

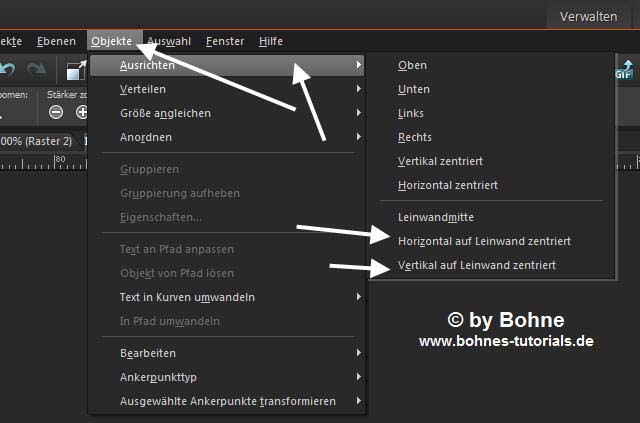
05) Objekt -> Ausrichten -> Horizontal und Vertikal auf Leinwand zentrieren

06) In Rasterebene umwandeln und den 2. Text schreiben und wieder ausrichten
07) Das wiederholen wir so oft wie ihr Textwechsel haben wollt
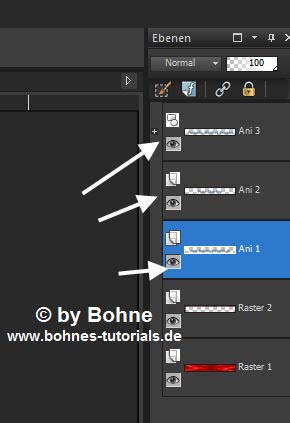
08) Bennene deine Textebenen "Ani 1 bis Ani 3" (da ich nur 3 Textebene habe)

Starte den Animations Shop

09. Schalte die Ebenen "Ani 2 und Ani 3" unsichtbar
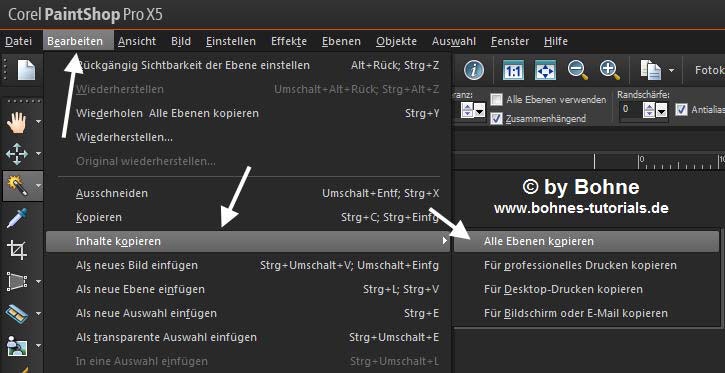
10. Bearbeiten -> Inhalt kopieren -> Alle Ebenen kopieren

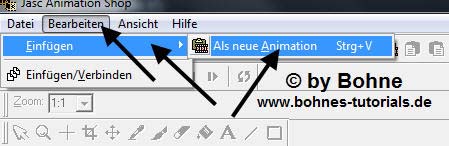
29. Wechsle zum Anishop -> Bearbeiten -> Einfügen -> Als neue Animation

30. Zurück zu PSP und schalte das Auge der Ebene "Ani 2" ein
31. Bearbeiten -> Inhalt kopieren -> Alle Ebenen kopieren
32. Wechsle zum Anishop -> Bearbeiten -> Einfügen ->Nach dem aktuell ausgewählten Einzelbild
33. Zurück zu PSP und schalte das Auge der Ebene "Ani 3 " ein
Zurück zu PSP und schalte das Auge der Ebene "Ani 2" ein
34. Bearbeiten -> Inhalt kopieren -> Alle Ebenen kopieren
. Nun noch auf Datei Speichern
das ist mein Ergebnis

Banner Teil B
In diesem Lektions-Teil wollen wir uns ein Banner mit laufenden Text (Marquee) erstellen.
10) Wir öffnen wieder eine neue Datei 468 × 60 Pixel 72 pixel/Zoll
und erstellen uns, wie zuvor, eine passenden Hintergrund und

Das war aber schon alles was wir in PSP ertellen
11) Bearbeiten -> Inhalt kopieren -> Alle Ebenen kopieren
12) Wechsle zum Anishop -> Bearbeiten -> Einfügen -> Als neue Animation
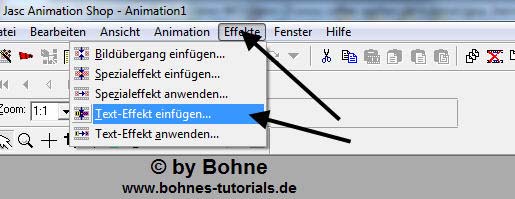
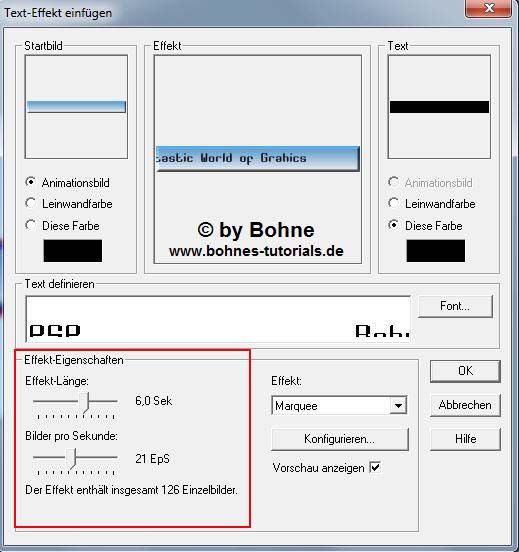
13) Hier auf Effekte -> Text-Effekt einfügen

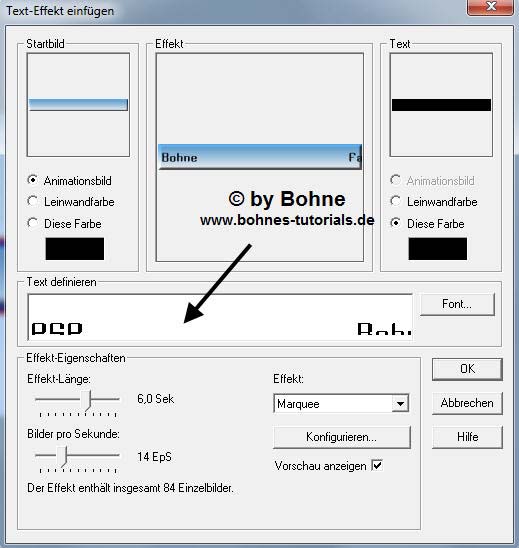
14) Im sich öffnenden Fenster kannst Du dein Text eingeben

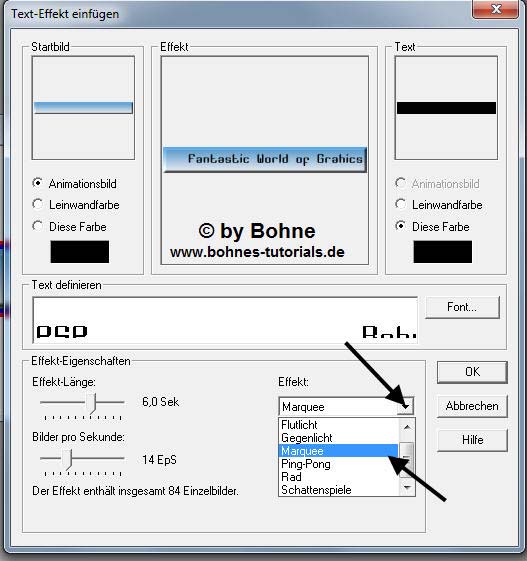
15) Klick auf Effekt: hier kannst du Marquee einstellen

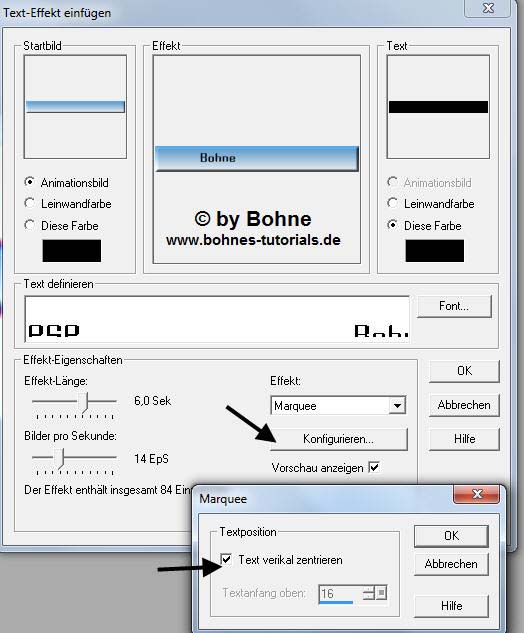
16) Unter Konfigurieren kannst Du den Text vom oberen Rand schieben. Ich habe ihn vertikal zentriert

17) Zum Schluß stelle noch dir Geschwindigkeit mit der der Text läuft ein
unter Effekt-Länge stellst du die Geschwindikein ei
unter Bilder pro Sekunde kannst du das rucken einstellen, je höher desto Ruckelfreie läuft der Text

klicke auf OK
Jetzt Datei Speichern
und fertig
das ist mein Ergebnis

Ich hoffe es hat Dir Spaß gemacht !!
Dieses Tutorial ist hier registriert
RegNr.Bnn16Bhe2010PS


hier weitere Varianten
erstellt von meine Schülerin Clara
 

erstellt von meine Schülerin Sterni
 
 
 

|