Eine Slideshow erstellen
© Bohne 24.08.2010
getestet von

|
Diesen Pfeil kannst du dir zur besseren Orientierung mitnehmen. |
Dieses Tutorial stammt allein aus meiner eigenen Handschrift
Es darf ohne meine Zustimmung weder kopiert noch auf anderen Seiten
zum Download angeboten werden.
In dieser Lekttion wollen wir das Überblenden von Fotos, in Form einer Slideshow
mit Photoshop erlernen
wir öffnen dazu einige Fotos in Photoshop
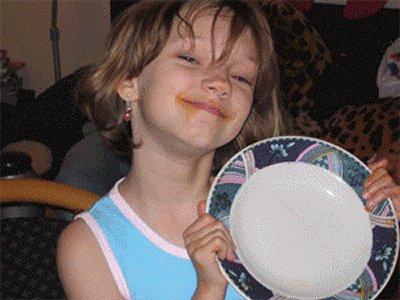
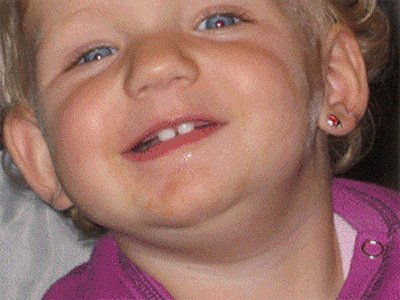
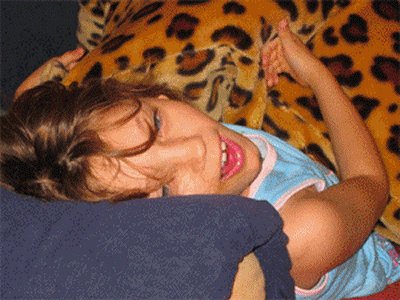
ich habe dazu 4 Fotos meiner Enkel genommen
1) Wir stellen sicher, dass alle geöffneten Fotos die gleiche Bildgröße haben
gegebenenfalls angleichen
2) Bei allen Fotos wechseln wir die Hintergrundebene um auf Ebene0,
das sollte jetzt kein Problem mehr für uns sein
3) nun suchen wir uns ein Foto, auf welches wir aufbauen wollen, aus
4) jetzt aktivieren wir das erste Foto, welches wir einfügen wollen,
mit Strg+A dann mit Strg+C kopieren und in unser Grundfoto mit Stg+V einfügen.
5) diese Schritte wiederholen wir nun bei jeden Foto welches wir in unserer Slidshow haben wollen.
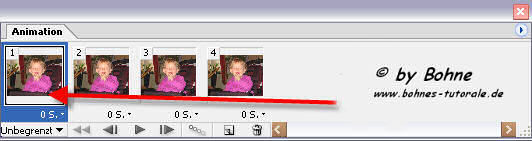
6) jetzt über die Arbeitsleiste auf Fenster-> Animation oder bei CS6 Zeitleiste
7) nun duplizieren wir unser Frame wieder sooft wie wir Fotos haben
bei mir sind das dann 4 Frames

8) wie uns ja jetzt bekannt ist sind das wieder 4 gleiche Frames die wir nun bearbeiten müssen.
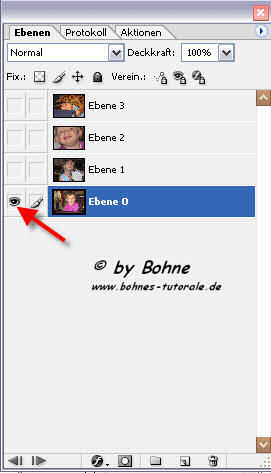
9) dazu Frame 1 aktivieren und zur Ebenenpalette wechseln hier aktivieren wir die Ebene 0 und sachalten die Ebene 1-3 unsichtbar durch klicken des Auges

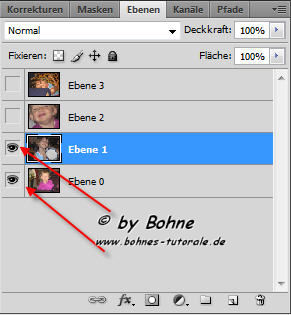
10) und bei Frame2 schalten wir die Ebene 1 hinzu, so dass jetzt ebene 0+1
sichtbar ist das setzten wir fort bis wir bei Frame 4 angekommen sind.


11) Jetzt sollten alle Frames unterschiedlich sein und alle ebene sichtbar

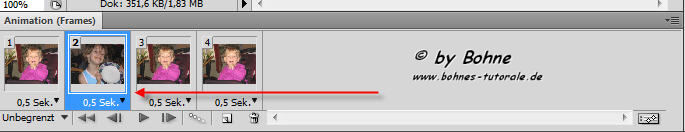
12) nun kommt wieder etwas neues, würden wir nur die Frame-Verzögerung auf 0,5 Sekunden einstellen so wäre unser Ergebnis so

das läuft zwar schön, doch mit Überblenden hat das nichts zu tun,
drum geht es jetzt weiter
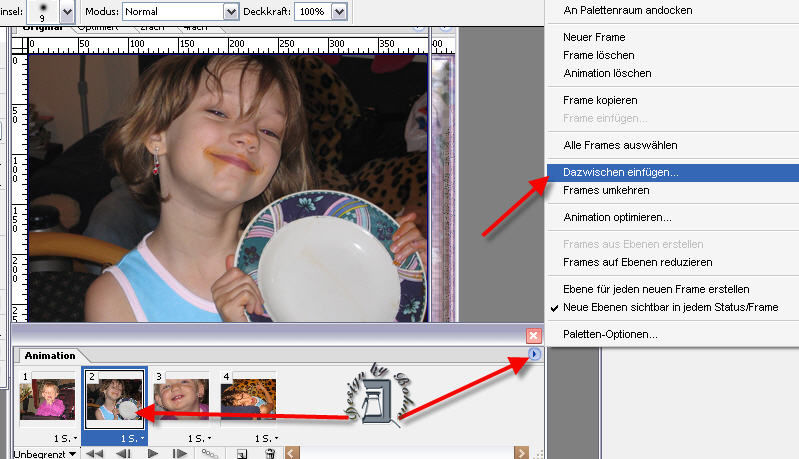
13) wir aktivieren nun Frame 2 und klicken auf dem Pfeil in der rechten
oberen Ecke unserer Animationspalette und dort auf dazwischen einfügen
siehe Screen

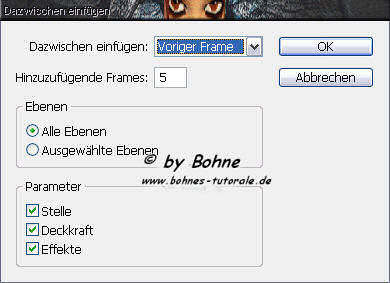
und übernehmen diese Einstellungen

14) nun müssen wir aufpassen, da aus Frame3 jetzt 8 geworden ist.
Wir aktivieren nun Frame 8 und wieder holen dazwischen einfügen mit den gleichen Einstellungen und nun mit Frame 14 noch dann sind wir fertig!!
15) mit klick auf das Play Symbol können wir unser Ergebnis überprüfen und gegebenenfalls noch
abändern und jetzt unter Datei -> Optimierte-Version speichern unter als Gif speichern.
Oder bei CS3 und höher -> Datei -> für Web und Geräte speichern
das ist mein Ergebniss

Ich hoffe es hat Dir Spaß gemacht !!
Dieses Tutorial ist hier registriert
RegNr.Siw15Bhe2010PS


hier weitere Varianten
erstellt mvon meiner Schülerin Floriana
 
 
|