Leuchteffekt Sternenstadt
© Bohne 23.08.2010
Noch nicht getestet
|
Diesen Pfeil kannst du dir zur besseren Orientierung mitnehmen. |
Dieses Tutor habe ich für PS-Schulen geschrieben.
Es wurde mit Nemesis´s freundlicher Genehmigung
für Photoshop übersetzt!
Das Original findet du hier

Ich Danke Nemesis für die freundliche Genehmigung
ihre tollen Tuts für Photoschop übersetzen zu dürfen!!
Erstellen einer Sternenstadt
Als erstes installiere dir die Schriften
Cityscape und Parasol, die ihr hier findet,
in Windws-> Fonts Ordner

nun können wir Beginnen
1) öffnen eine Neue Datei 500 x 500 px
mit 100 Pixel/Zoll auflösund transparenter Hintergrund
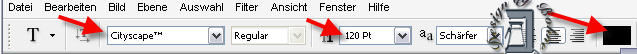
2) wir klicken auf unserem Textwerkzeug und geben folgendes ein

3) Jetzt mit dem Coursor in der Mitte unseres Blattes klicken
und einige Buchstaben in schwarz schreiben, so das unser Blatt fast bis an den
Seiten voll ist es sollte etwas Platz an den Seiten frei bleiben.

um unseren Text b.z.W unsere Gebäude noch etwas auszurichten
4) gehen wir nun auf Bearbeiten-> Frei tranformieren
und ziehen uns den Text zurecht
5) wenn wir dann zufrieden sind! Eingaben= Return drücken und
in der Ebenenpalette auf die aktive Ebene rechter Masklick und Ebene rasten

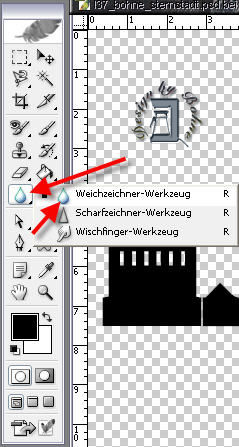
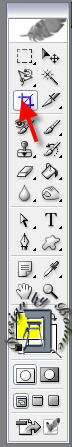
6) Jetzt in unserer Werkzeugleiste auf unseren Weichzeichner-Werkzeug klicken

und an den unteren Kanten entlang fahren und diese etwas weichzeichnen
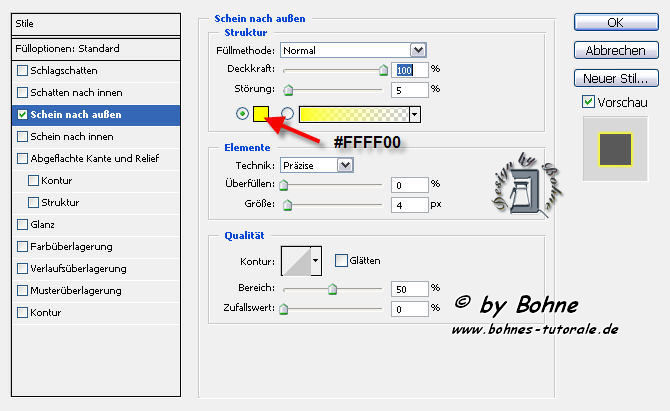
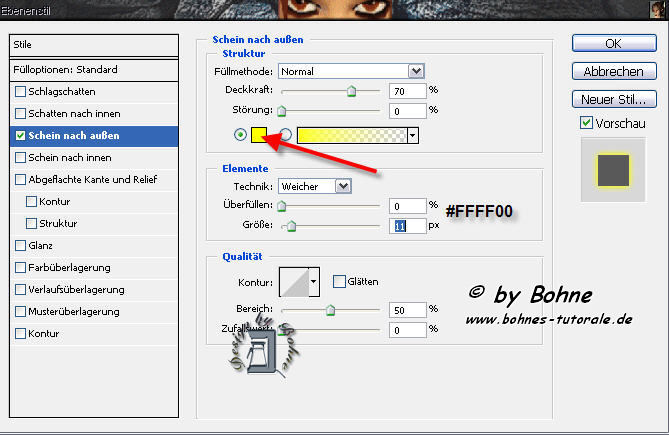
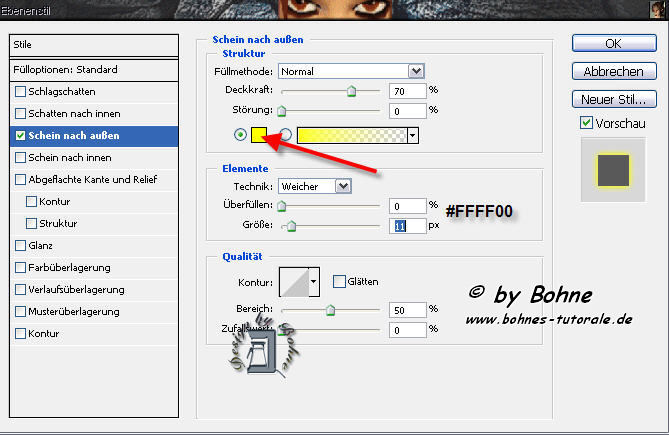
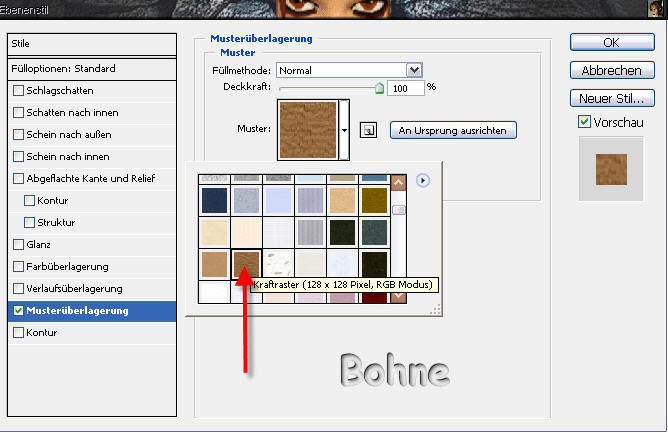
7) wir gehen jetzt auf-> Ebeneneffekt hinzufügen-> schein nach außen
mit diesen Einstellungen

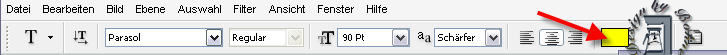
8) Jetzt wieder auf unser Textwerkzeug und suchen nun die Schrift
Parasol mit 72- 90 Punkt jenach Textlänge und schreiben unseren Namen/Text
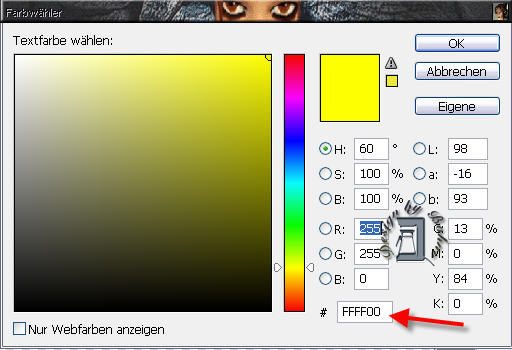
mit der Farbe #FFFF00 auf das Blatt. Um nun unsere Schriftfarbe zu ändern klicken wir, wenn unser Textwerkzeug aktiviert ist, auf die schwarze Fläsche

es öffnet sich dieses Fenster wo wir unsere Textfarbe ändern

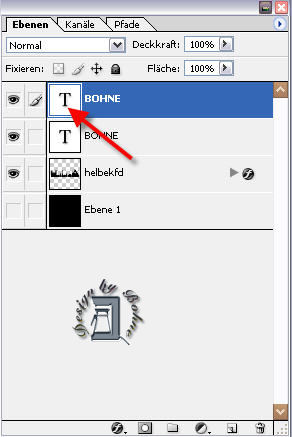
9) wir duplizieren die Textebene, indem wir rechte Maustaste-> Ebene duplizieren klicken
10) jetzt doppelklick auf das "T" Symbol in der Ebenenpalette

11) der Text ist jetzt aktiviert, hier wechseln wir die Textfarbe wieder zurück zu Schwarz
#000000.
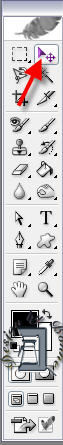
12) Es liegt jetzt schwarz auf gelb, deshalb aktivieren wir jetzt
das verschiebe Werkzeug

und gehen mit der Pfeiltaste 2 Schritte nach links
und 2 Schritte nach unten.
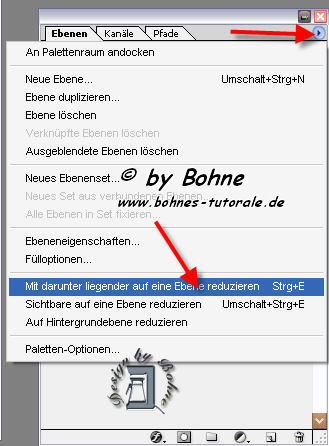
13) jetzt beide Textebene (schwarz und gelb) rastern, die oberste Ebene aktivieren und auf die Ebenenoptionen
-> mit darunter liegender auf eine Ebene reduzieren

14) Jetzt können wir unseren Tex wieder mit Frei transformiern etwas zurecht rücken
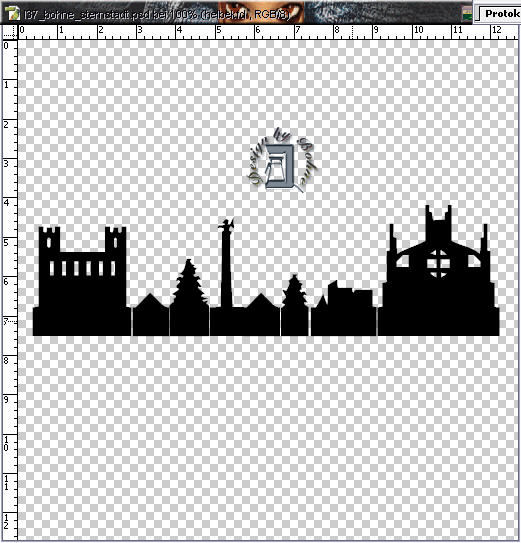
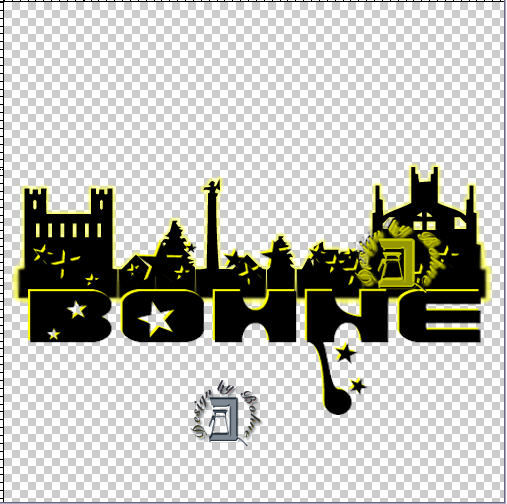
dein Bild sollte jetzt so aussehen

15) nun fügen wir einen Schein nach außen hinzu
mit diesen Einstellungen

16) Wir aktivieren das Auswahlrechteck und die Stadtebene, jetzt werden die Bereiche die über die Schrift hinausragen
ausgewählt und mit der Entfernen taste gelöscht

17) Auswahl aufheben
18) jetz brauchen wir zwei neue Ebenen die eine legen wir unter
die Stadt und die andere unter dem Text und fügen zuerst die Stadtebene mit der darunterlegende
ebene zusammen und dann die Txtebene mit der darunterliegende
und nun die Text und Stadtebenen zusammen fassen.
19) jetzt wird die zusammengefasste Stadt- und Text-Ebene dupliziert
und auf der unteren Stadt- und Text-Ebene wieder der Schein nach außen anwenden


20) jetzt mit dem Gaußscher Weichzeichner, Radius 10 bearbeitet.
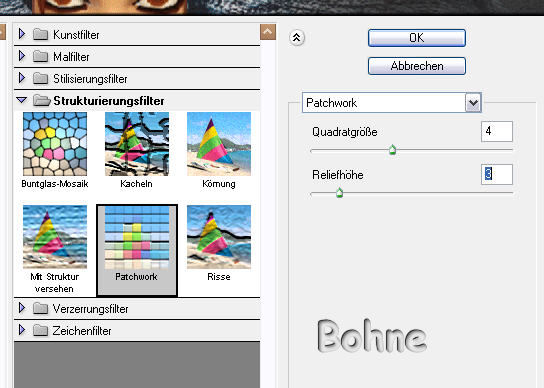
21) weiter auf Filter -> Struckturierungsfilter->Patchwork
mit diesen einstellungen

22) jetzt noch eine neue Ebene und ganz nach unten verschieben
und diese mit schwarz füllen
23) jetzt-> sichtbare auf eine Ebene reduzieren
24) Wir aktivieren unser bescheidungs Werkzeug und scheiden unser Bild zurecht

25) wir stellen sicher das unsere Vordergrundfarbe Gelb #FFFF00
und Hintergrundfarbe Schwarz #000000 ist
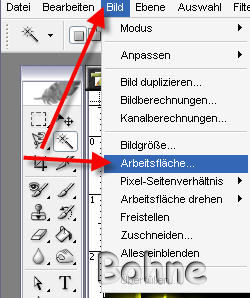
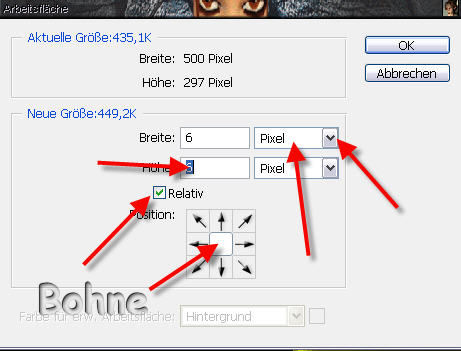
26) JETZT Bild -> Arbeitsfläsche erweitern um 6 Pixel

und geben folgendes ein

27) mit dem Zauberstab die transparente Stelle aktivieren
und auf Bearbeiten -> Fläsche füllen -> Vordergrundfarbe(gelb)
28) wieder Bild-> Arbeitsfläsche 6 Pixel mit dem Zaubeerstab aktivieren
und mit Hintergrundfarbe(schwarz) füllen
29)noch mal auf Bild -> Arbeitsfläsche und diesmal 10 Pixel eingeben
und wieder mit der Vordergrundfarbe(gelb) füllen
30) ein letztes Mal, bild -> Arbeitsfläsche 10 Pixel
und mit der Hintergrundfarbe(schwarz)füllen
Fertig!!
das ist mein Ergebnis

Ich hoffe es hat Dir Spaß gemacht !!
Dieses Tutorial ist hier registriert


hier weitere Varianten
erstellt von meiner Schülerin Floriana

|