Das Estellen eigener Pfade und Formen
1. gerader Pfad
©Bohne 01.08.2008

|
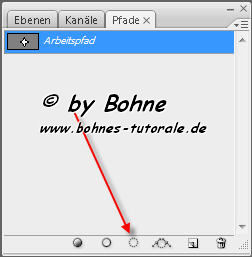
Diesen Pfeil kannst du dir zur besseren Orientierung mitnehmen. |
Dieses Tutorial stammt allein aus meiner eigenen Handschrift
Es darf ohne meine Zustimmung weder kopiert noch auf anderen Seiten
zum Download angeboten werden. Die von mir verwendeten
Materialien stammen aus Tubentauschgruppen.
Das © Copyright liegt allein bei den jeweiligen Herstellern
In nächsten Lektionen sollt ihr lernen, eigene Formen mit hilfe vom Zeichenstift-Werkzeug und
vorhandenen Formen zu erstellen.
Wir beginnen mit den Grundelementen.
Der wichtigste ist der Ankerpunkt, mit seiner Hilfe können wir einen Pfad bearbeiten
und auch selber herstellen.
Man unterscheidet zwischen 2 Pfade, einmal den Geraden- und einmal den Abgerundeten - Pfad.
Die Unterschiede der Pfade liegen an ihren Ankerpunkten. Ankerpunkte
enthalten die Information
für den Pfad, ob er Abgerundet oder eher gerade verlaufen soll.
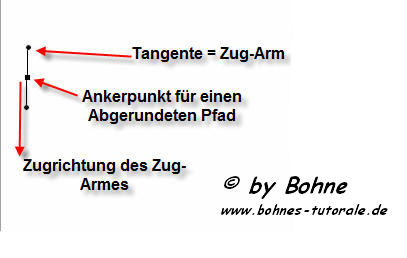
Einen Ankerpunkt der einen geraden
Pfad erstellen soll hat keine „Tangenten“
sprich „Zug-Arme“ an denen die Länge und die Richtung
des Pfades eingestellt wird.
Sie werden mit einem Klick erstellt. Abgerundete Pfade werden
mit
Tangenten= Zug-Armen erstellt in dem man nicht nur Klickt sondern mit
gedrückter rechter
Maustaste in der gewünschten Richtung, je nach Höhe in der Länge
gezogen wird .
Ein Beispiel zu einem Ankerpunk für einen Geraden Pfad

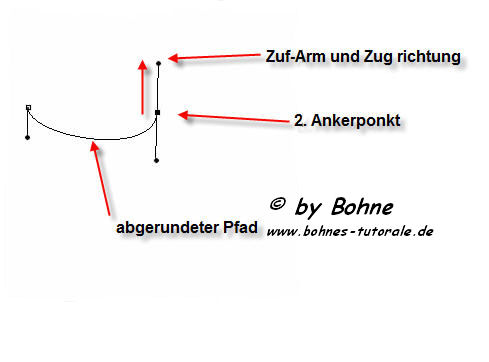
Ein Ankerpunkt zu einem gebogenen Pfad


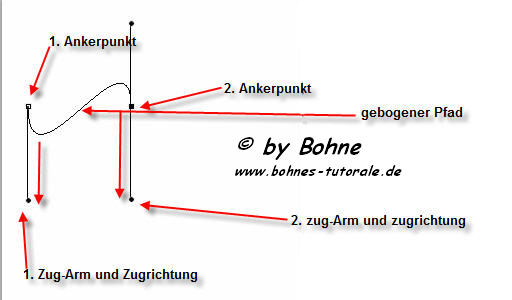
Ein Beispiel wie es aussieht, wenn der Zug-Arm des 2. Ankerpunktes in der
gleichen Richtung
wie der erste gezogen wird.


Schluß mit der Theorie und nun zur Praxis
Wir erstellen einen geraden Pfad
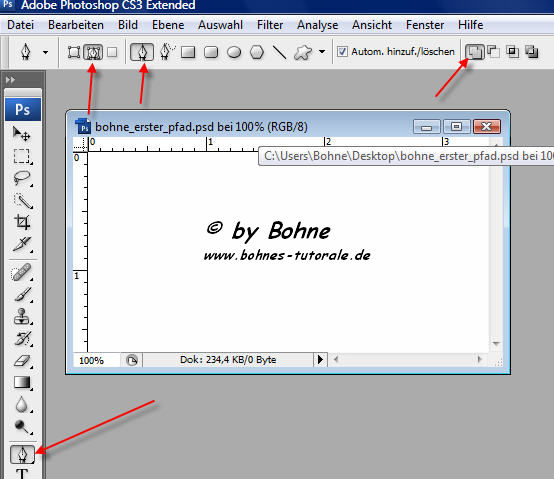
1) erstelle eine neue Datei 400 x 200 pixel
2) aktiviere das Zeichenstift-Werkzeug und mit diesen Einstellungen

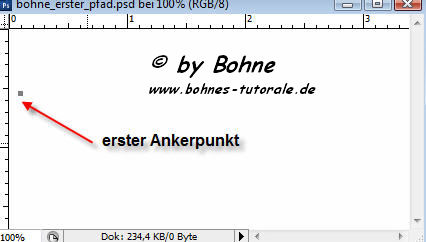
3) Klick nun am Anfang deines Blattes einmal mit dem Zeichenstift Werkzeug
und ertelle somit deinen ersten Ankerpunkt

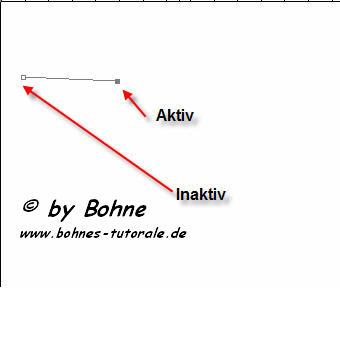
4) dieser Ankerpunkt hat keine Richtungsarme, somit ist er nur für gerade Linien zu gebrauchen, Klicke nun einen zweiten Ankerpung etwas weiter vom ersten entfernt

5) nach dem du jetzt den zweiten Ankerpunkt gelegt hast entsteht die erste Linie,
also eine verbindung vom ersten zum zweiten Ankerpunkt.
6) nun schau dir die beiden Ankerpunkte an, so erkennst du den aktiven und den
inaktiven Ankerpunk an seiner Füllung

7) wie du siehst ist die Linie auch nicht gerade!! Das kanst du verhindern in dem du
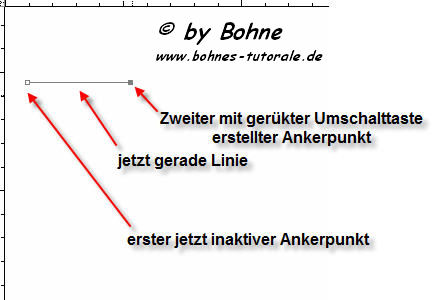
die Umsachlttaste drückst und dann den zweiten Ankerpunkt setzt.

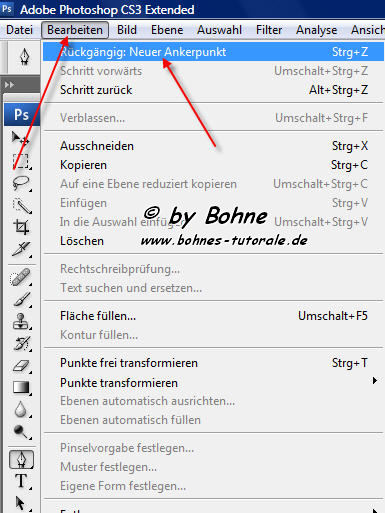
8) gehe auf Bearbeiten -> Rückgängig: Neuer Ankerpunkt

und klicke nun mit gedrückter Umschalttaste den zweiter Ankerpunk
(du kannst es ruhig testen in dem du etwas weiter nach unten klickst)
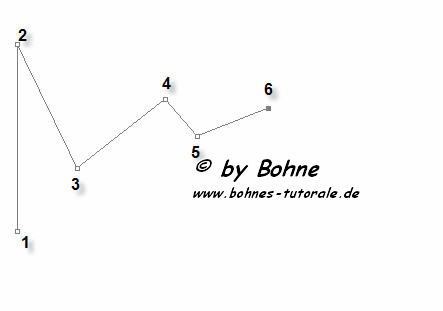
9) so nun versuchen wir mal einige gerade Pfade zu legen
wir legen einen Zickzack Pfad an, klicke dazu in meiner vorgegebenen Reihenfolge

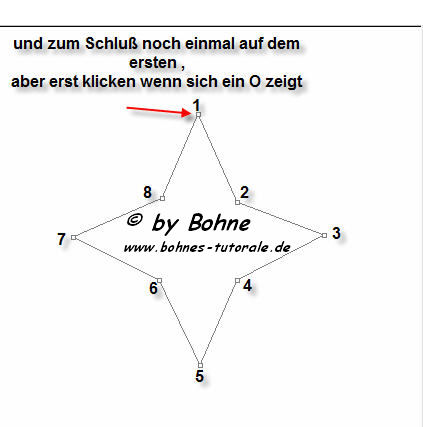
10) so und nun unseren ersten geschloßenen Pfad (Flächen kann man immer erst dann
füllen wen ein Pfad geschloßen ist)

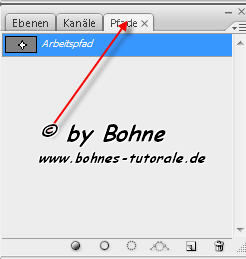
11) zum Schluss wollen wir den Pfad noch füllen
dazu wächsel von den Ebenen zu den Pfaden

12) klicke nun das "Pfad als Auswahl laden" Symbol

13) wechsel wieder zu den Ebenen
14) Neue Ebene erstellen und die Fläche mit einer Farbe füllen
und vielleicht noch die Kontur füllen und fertig bist du!!!
Ich hoffe es hat Dir Spaß gemacht !!
Dieses Tutorial ist hier registriert
Regnr.Grd15Bhe2010PS


hier kommen weitere Varianten, dir ihr mir zu verfügung stellt, rein
|