Das Erstellen von eigenen Buttons
© Bohne 20.08.2010
Noch nicht getestet
|
Diesen Pfeil kannst du dir zur besseren Orientierung mitnehmen. |
Dieses Tutorial stammt allein aus meiner eigenen Handschrift
Es darf ohne meine Zustimmung weder kopiert noch auf anderen Seiten
zum Download angeboten werden.
Buttonerstellung !!!
Einen Button mit einer gläsernen Oberfläche
1) Öffne eine neue Datei in der Größe 300 x 300 Pixel Hintergrund Weiß
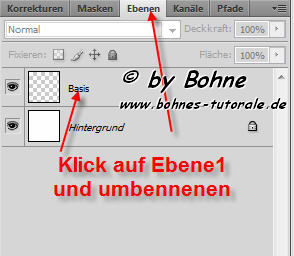
2) Nun neue Ebene hinzufügen und nenne diese Ebene Basis.

3) Um nun den exakten Mittelpunkt deines Dokuments zu erhalten,
musst du dir zwei Hilfslinien ziehen, gehe wie folgt vor:
Dein Dokument hat 300 x 300 Pixel, dass sind 10,58 cm (zu ersehen unter Bild ->Bildgröße)
das heißt die Mitte liegt bei 5,29 cm
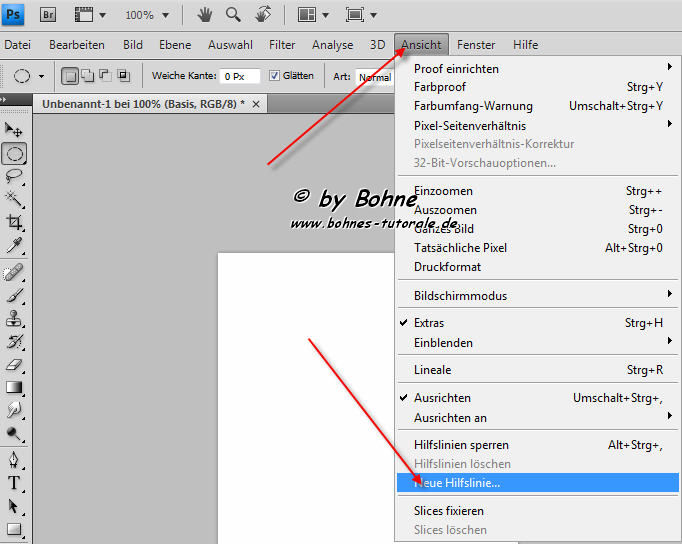
4) nun geh auf Ansicht -> neue Hilfslinie

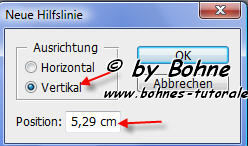
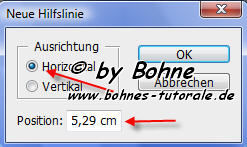
5) jetzt öffnet sich ein Fenster in dem du dann
Vertikal und Horizontal die 5,29 cm nacheinander eingeben kannst und nun
hast du ein Kreuz auf einem Dokument welches dir die exakte Mitte anzeigt



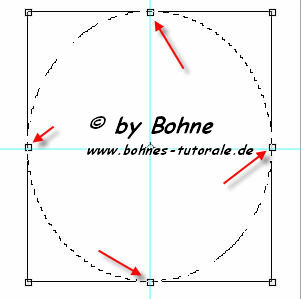
6) Ziehe nun mit dem Auswahlellipse-Werkzeug eine Auswahl auf.
welche die Arbeitsfläche zu 3/4 ausfüllt.
Halte dabei die Taste (SHIFT) gedrückt,
damit der Kreis gleichmäßig rund wird. Sollte dein Kreis nicht mittig sitzen gehe auf
7) Auswahl -> Auswahl transformieren Strg+T
Nun kannst du deine Auswahl noch bearbeiten und verschieben,
so dass die Auswahl genau in der Mitte steht. Durch drücken der Eingabetaste
(Return) bestätigst du dein Ergebnis

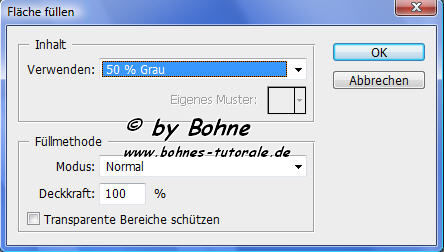
8) Fülle die Auswahl mit einem 50%igem Grau #808080

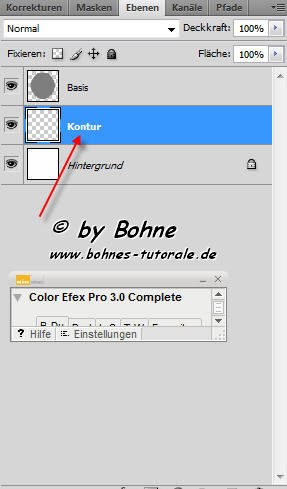
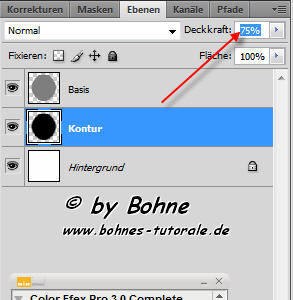
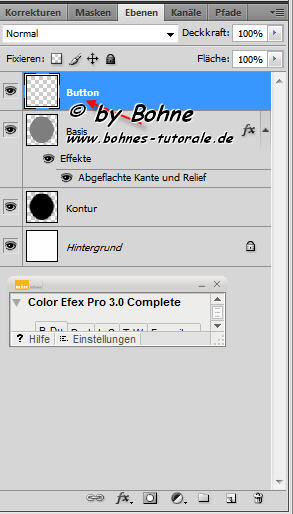
9) Nun wieder eine neue Ebene und nenne diese Kontur.

10) Ziehe diese in der Ebenenpalette unter die Basisebene.
11) Erweitere die Auswahl um 2 Pixel -> Auswahl -> Auswahl verändern -> Erweitern

12) fülle sie mit Schwarz. Auswahl aufheben [STRG + D].
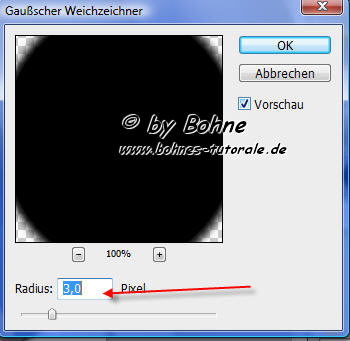
13) Mit dem Filter -> Weichzeichnungsfilter -> Gaußscher Weichzeichner
soften wir die Kante 3 Pixel Radius

14) und reduzieren die Ebenendeckkraft auf 75%.

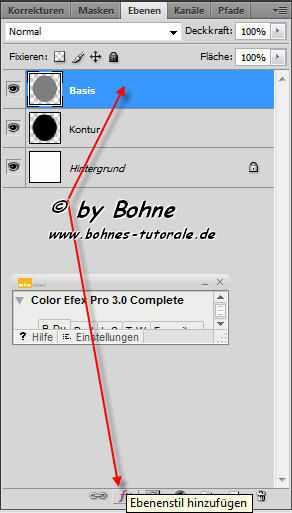
15) Nun aktiviere die Ebene Basis und gehe auf -> Ebeneneffekt hinzufügen.

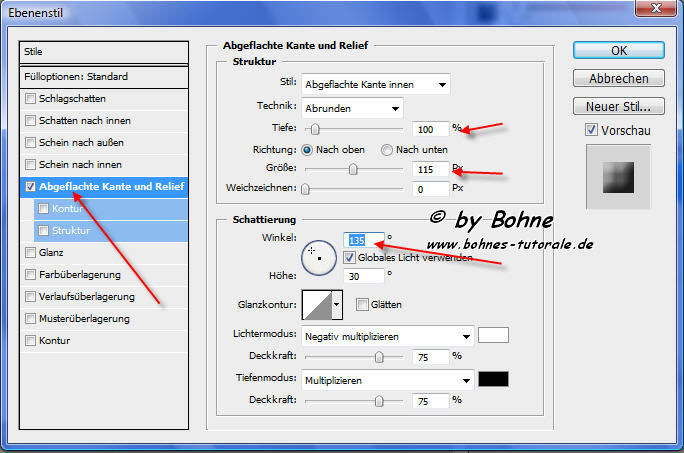
16) Gehe auf Abgeflachte -> Kante und Relief.
Der Stil sollte auf Abgeflachte Kante innen stehen.
Die Größe ändern wir auf 115 Pixel und den Winkel auf 135° ab.

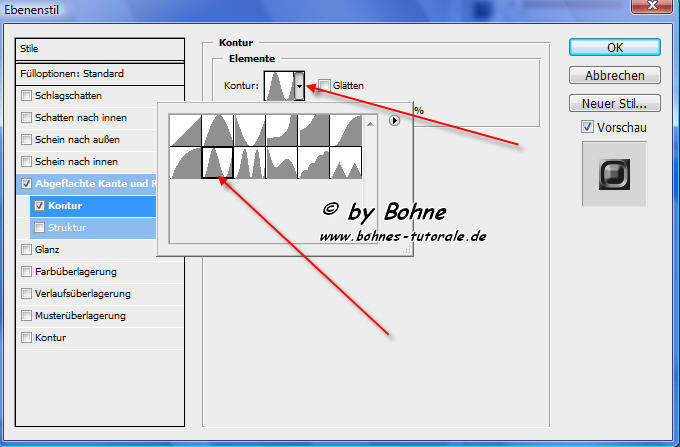
17) weiter auf Kontur mit folgende Werte


18) Lege eine neue Ebene an und nenne sie Button

19) Ziehe eine runde Auswahl auf, die an die Kante der inneren Kontur heranreicht.
Einrichten wie zuvor über Auswahl -> Auswahl transformieren

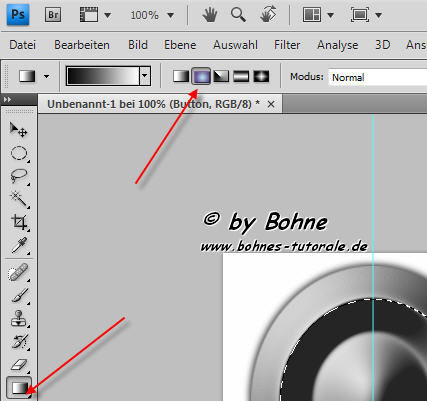
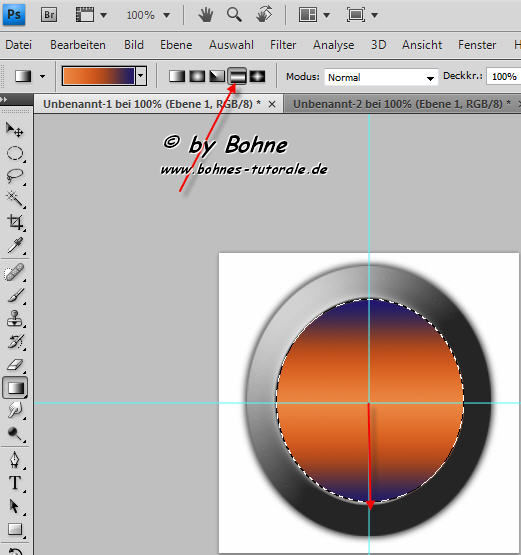
20) Mit dem radialen Verlaufswerkzeug


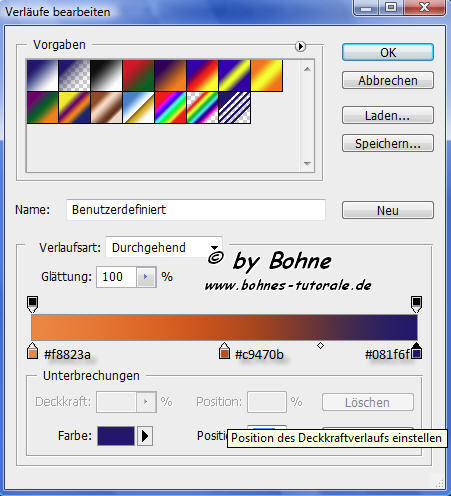
20.1) erstelle dir einen Verlauf meiner besteht aus #f8823a und #c9470b und #081f6f

21) erstelle eine neue Ebene und ziehe einen Verlauf auf wie Du ihn hier siehst.

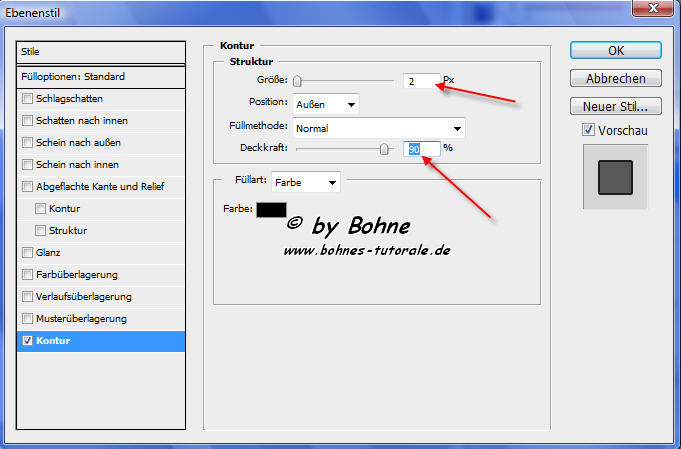
22) Als Ebeneneffekt nehmen wir Kontur mit 2px breite, Schwarz und 90% Deckkraft

23) Auswahl aufheben
Nun kannst Du aber noch besondere Effekte setzen, um Deinem Button etwas Glanz zu verleihen.
24)Lege wiederum eine neue Ebene an. Stelle Deine Vordergrundfarbe auf weiß.
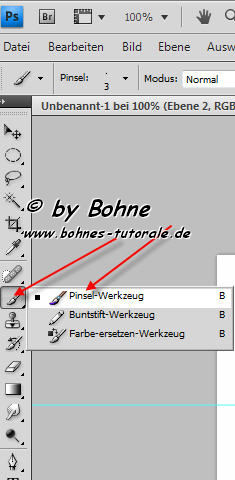
25) Gehe nun auf Dein Pinselwerkzeug

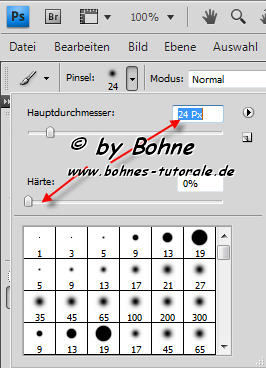
26) Pinselstärke 21 und zeichne 2 Striche leicht gewölbt ein.


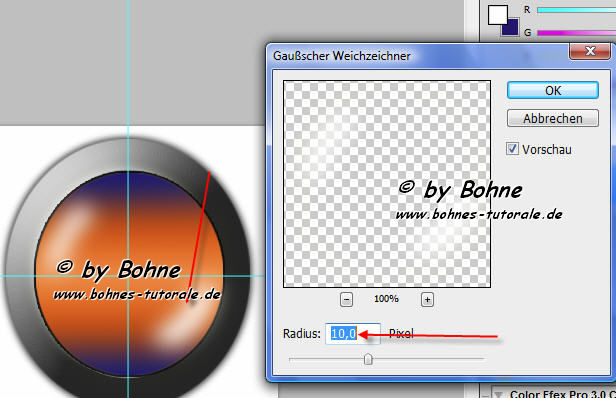
27) Gehe nun noch auf Filter -> Weichzeichnungsfilter -> Gaußscher Weichzeichner.
Radius 10

Das war’s!!!

Als png speichern und fertig bist du
Ich hoffe es hat Dir Spaß gemacht !!
Dieses Tutorial ist hier registriert
RegNr.Gan08Bhe2010PS


hier weitere Varianten
Erstellt von meine Schülerin Blue
 
 

erstellt von meiner Schülerin Floriana
 
 

|