Ein Blinkie erstellen
©Bohne 11.06.2012
getestet von

|
Diesen Pfeil kannst du dir zur besseren Orientierung mitnehmen. |
Dieses Tutorial stammt allein aus meiner eigenen Handschrift
Es darf ohne meine Zustimmung weder kopiert noch auf anderen Seiten
zum Download angeboten werden. Die von mir verwendeten
Materialien stammen aus Tubentauschgruppen.
Das © Copyright liegt allein bei den jeweiligen Herstellern.
Das Erstellen eines Blinkies
Das Erstellen eines Blinkies
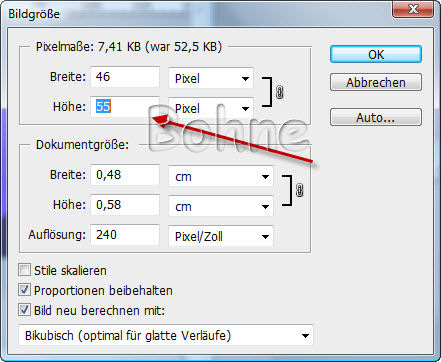
1) Öffne deine Tube und Stelle die Höhe auf 55 Pixel ein

2) öffne eine neue Datei 128 x 60 Pixel transparent
3) such dir eine schöne Vordergrundfarbe und stell deine Hintergrundfarbe auf weiß
ich habe #6b5ef9 genommen
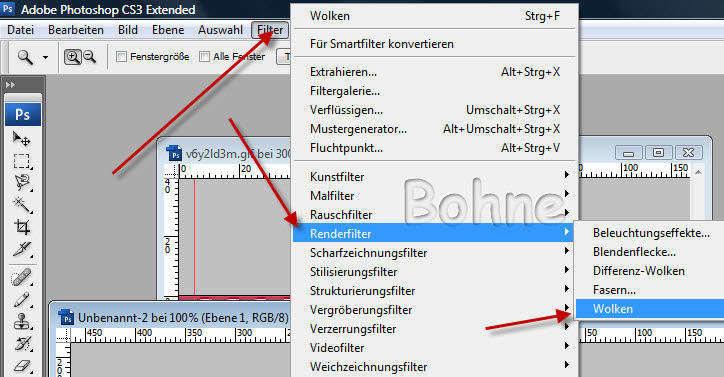
4) Filter-> Renderfilter-> >Wollken

5) kopiere deine Tube und füge sie in dein Bild ein

6) neue Ebene erstellen und mit Strg+A alles auswählen
7) Auswahl-> Auswahl verändern-> Verkleiner um 5 Pixel


8) Auswahl-> Auswahl umkehren
9) über Umschalt+F5 die Fläche mit der Vordergrundfarbe füllen

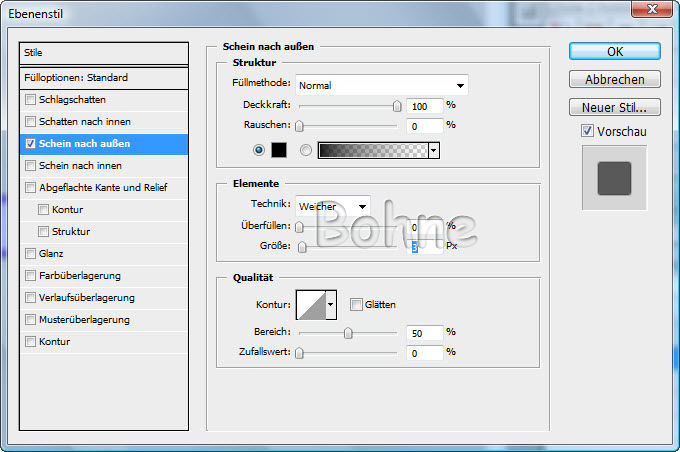
10) Ebenenstil-> Schein nach außen


Jetzt brauchen wir eine rechteckige Pinselspitze
In den neueren Versionen von Photoshop kann man die eingeben, aber in den älteren noch nicht
Und somit machen wir uns eine.
12) öffne eine neue Datei von 100 x 100 Pixel transparent
13) über Umschalt+F5 die Fläche mit der schwarz füllen
14) Bearbeiten-> Pinselvorgabe festlegen-> nenne sie Rechteck oder Quadrat


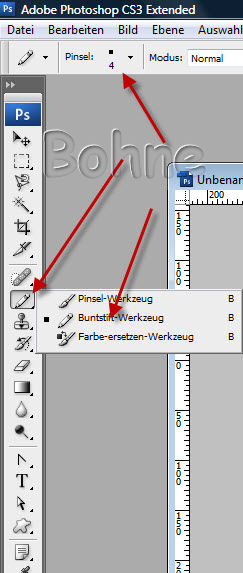
15) aktiviere jetzt das Buntstift-Werkzeug und stelle die Vordergrundfarbe auf Weiß 4 Pixel

16) erstelle jetzt 2 neue Ebenen und benenne die untere „Weiß 1“
und die obere „Weiß 2“ oder „Weiß unten“ und „Weiß oben“
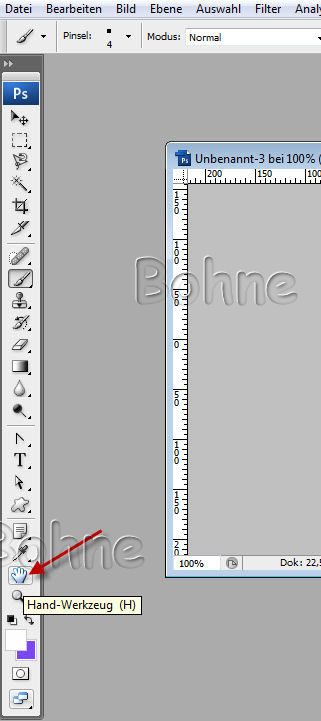
17) mach einen Doppelklick auf das Hand-Werkzeug, damit deine Arbeitsfläche gut sichtbar ist

So nun wird es aufwendig und deine ganze Konzentration ist gefragt.
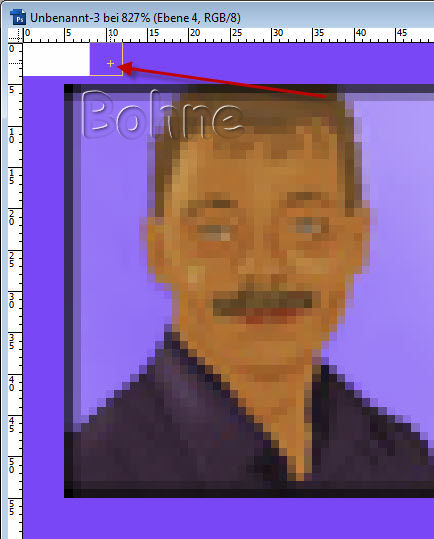
18) Aktiviere die Ebene „Weiß 1“ oder „Weiß unten“ und klicke ein-mal links oben in der Ecke

19) jetzt aktiviere die Ebene „Weiß 2“ oder „Weiß oben“ und setze dein Bundstift genau an den
ersten ran und klicke einmal das weiße Rechteck

20) und wieder zurück zur Ebene „Weiß 1“ oder „Weiß unten“ und setze wieder genau an den
oberen an und klicke ein Rechteck

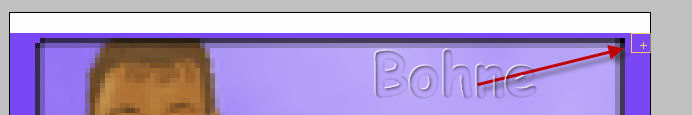
21) verfahre jetzt so weiter bis die obere Reihe komplett ist

Die einzelnen Ebenen sollten jetzt so aussehen
Ebene „Weiß 11 oder „Weiß unten“

Ebene „Weiß 2“ oder „Weiß oben“

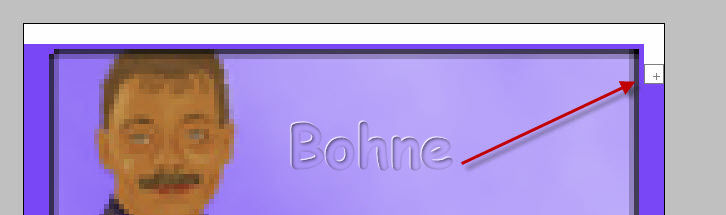
22) aktiviere Ebene „Weiß 1“ setze jetzt den Buntstift genau unter der
weißen Linie an und Klicke ein weißes Rechteck

23) aktiviere wieder die Ebene „Weiß 2“ und setze dein Buntstift genau unter dem letzten Rechteck
und klicke erneut ein weißes Rechteck

24) wiederhole die Schritte bis du am Ende der rechten Seite angekommen bist

25) Das war die Hauptarbeit nun aktiviere Ebene „Weiß 1“ und dupliziere sie
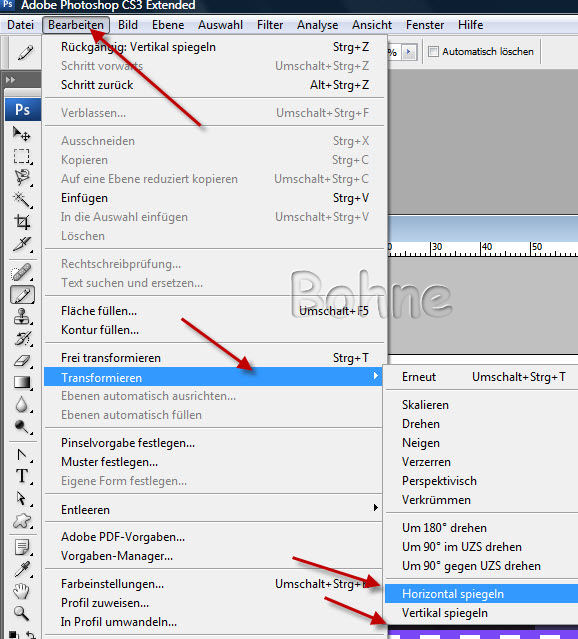
26) Bearbeiten-> Transformieren-> Horizontal spiegeln
Bearbeiten-> Transformieren-> Vertikal spiegeln

27) mit rechtem Mausklick auf die Ebene
Mit darunterliegender auf eine Ebene reduzieren
28) aktiviere Ebene „Weiß 1“ und dupliziere sie
29) Bearbeiten-> Transformieren-> Horizontal spiegeln
Bearbeiten-> Transformieren-> Vertikal spiegeln
Hier musst du mit der Pfeiltaste der Tastatur 4 Klicks nach unten und 4 Klicks nach links machen
30) mit rechtem Mausklick auf die Ebene
Mit darunterliegender auf eine Ebene reduzieren
31) aktiviere dein Textwerkzeug und schreibe deine Text aufs Blatt
32) Fenster -> Animation

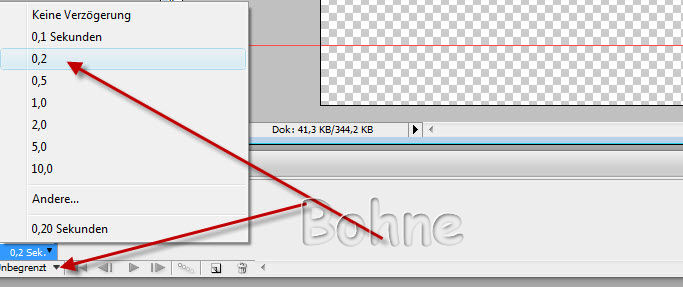
33) Stele eine Frameverzögerung von 0,2 Sekunden ein

34) Klicke das „Dupliziert ausgewählte Frames“ Symbol

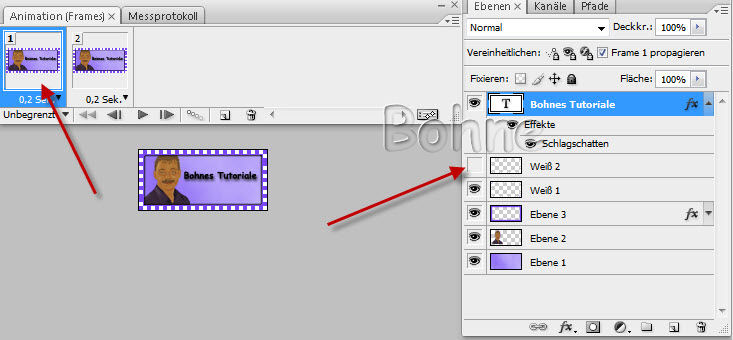
35) aktiviere Frame 1 und schalte das Auge von Ebene „Weiß 2“ aus

36) aktiviere Frame 2 und schalte das Auge der Ebene „Weiß1“ aus und der Ebene „Weiß2“ wieder an
Datei-> Für Web und Geräte Speichern als gif abspeichern
und fertig bist du!
Ich hoffe es hat Dir Spaß gemacht !!
Dieses Tutorial ist hier registriert


hier kommen weitere Varianten die ihr erstellt und mir zum Ausstellen
|