Eine animierte Blinkschrift
©Bohne 25.10.2014
getestet von
 und und 
|
Diesen Pfeil kannst du dir zur besseren Orientierung mitnehmen. |
Dieses Tutorial stammt allein aus meiner eigenen Handschrift
Es darf ohne meine Zustimmung weder kopiert noch auf anderen Seiten
zum Download angeboten werden.
hier geht es zu meiner PS Version

Wir fangen erstmal mit einer einfachen Leuchtschrift an..
01) Öffne eine neue Datei 500 X 500 tranzparent
und suche eine schöne leuchtende Vordergrund- und Hintergrund- Farbe
ich habe als Hintergrundfarbe #07FA5D und als Vordergrundfarbee #F95A44
gewählt.
02) Aktiviere das Textwerkzeug, suche eine schöne Schrift
und
schreibe mit der Hintergrundfarbe, die Vordergrundfarbe bitte ausschalten, jetzt den ersten Text, je nach Länge 40-72 Punkt.
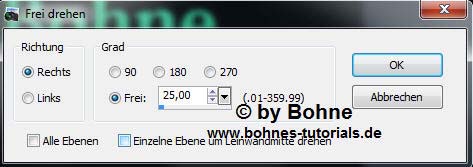
03) Bild -> Frei drehen -> 25° nach rechts

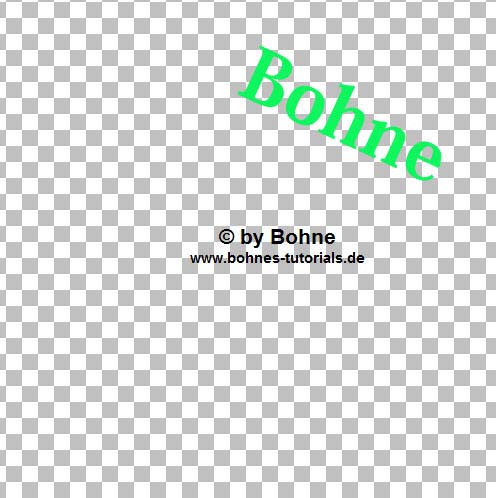
04) Positioniere den Text ca. so

Ebene -> In Rasterebene umwandeln
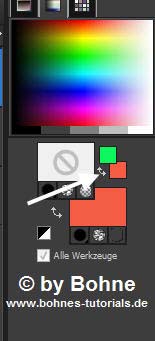
05) Nun wechsele die Vordergrundfarbe durch einen Klick auf
das Wechselsymbol, so dass die Hintergrundfarbe oben steht

06) und schreibe einen weiteren Text.
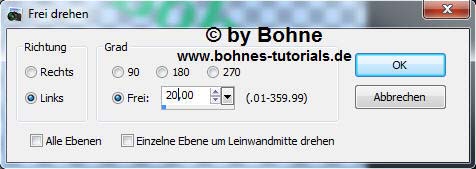
07) Bild -> Frei drehen -> 20° nach links

Positionmiere den Text ca. so

07) Aktiviere die unterste Ebene und fülle sie mit Schwarz
und schon sieht das ganze schon leuchtender aus

08) aber wir wollen ja eine strahlende Leuchtschrift haben,
deshalb aktiviere die unterste Textebene (die Grüne) und dupliziere sie
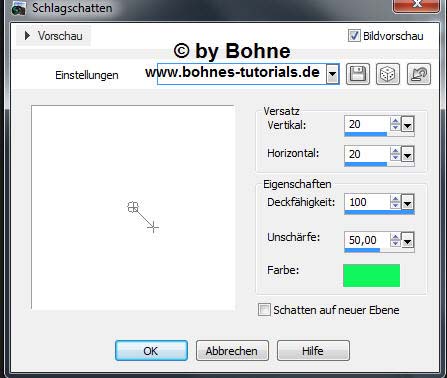
09) Effekte -> 3D Effekte -> Schlagschatten und wiederhole diesen Schatten
mit der Schattenfarbe #07fa5d

Effekte -> 3D Effekte Schlagschatten diesesmal mit -20 und auch diesen noch mal wiederholen
10) Aktiviere die oberste Textebene (die Rote)
Dupliziere auch diese Ebene
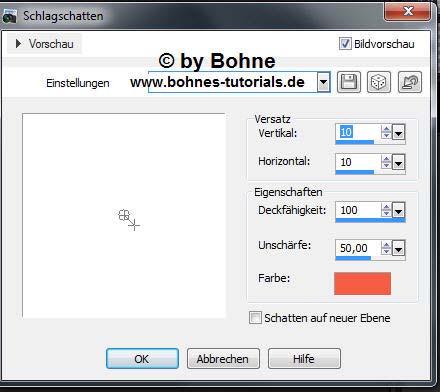
11) Effekte -> 3D Effekte -> Schlagschatten und wiederhole diesen Schatten
Mit der Schattenfarbe #f95a44

Effekte -> 3D Effekte Schlagschatten diesesmal mit -10 und auch diesen noch mal wiederholen
so sollte jetzt unsere Arbeitsfläsche aussehen

sieht doch schon toll aus oder??
Da unser Text nun schon zu einer schönen strahlender Leuchtschrift
geworden ist, wollen wir diese auch animieren
12) Starte den Animations Shop
Schließe das Auge der obersten Ebene

13) Bearbeiten -> Inhalte kopieren -> Alle Ebenen kopieren
14) Wechsle zum Anishop und Einfügen als neue Animation
15) Rechter Mausklick und Einzelbildeigenschafften auf 100 stellen
16) wechsle zurück zu PSP
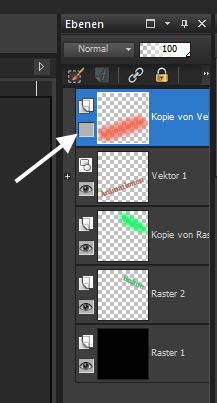
17) Öffne das Auge der obersten Ebene und schließe das Auge der Ebene "Kopie von Raster 2"

18) Bearbeiten -> Inhalte kopieren -> Alle Ebenen kopieren
19) Wechsle zum Anishop und Einfügen -> Nach dem aktuell ausgewählten Einzelbild
20) Rechter Mausklick und Einzelbildeigenschafften auf 100 stellen
Las Vegas lässt Grüßen
Fertig, nun müßen wir unsere Animation nur noch als animiertes gif Speichern
dazu Datei->Speichern unter
Ich hoffe es hat Dir Spaß gemacht !!
Dieses Tutorial ist hier registriert


hier weitere Varianten
erstellt von mir mit PS

|